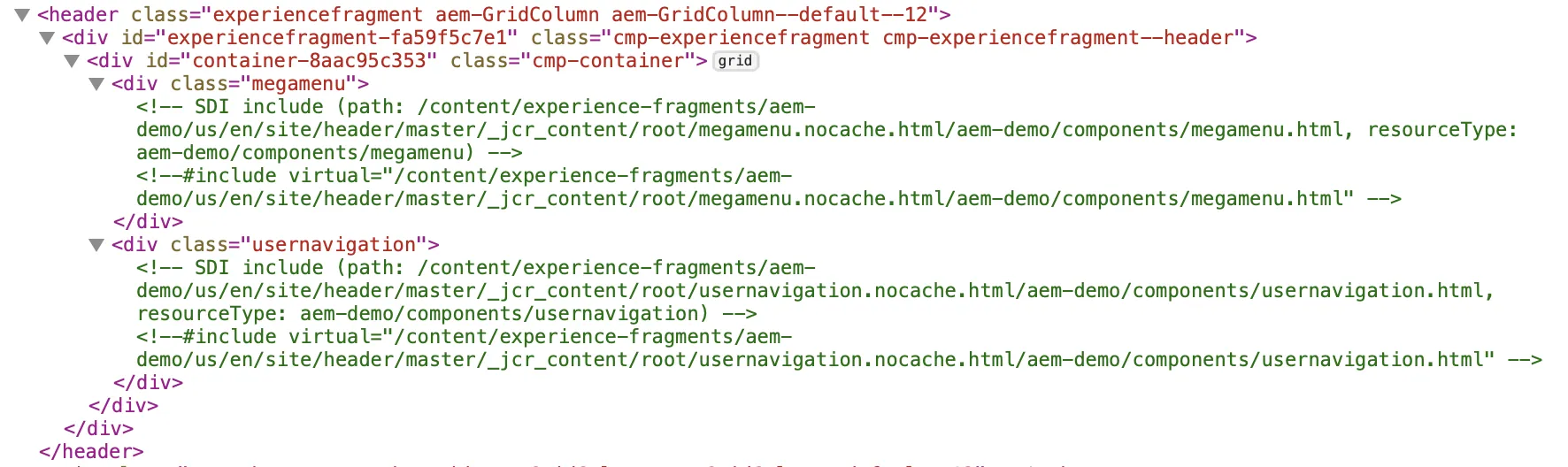
Caching AEM Pages with Dynamic Content
pom.xml
<dependency>
<groupId>org.apache.sling</groupId>
<artifactId>org.apache.sling.dynamic-include</artifactId>
<version>3.3.0</version>
</dependency>all / pom.xml
<embedded>
<groupId>org.apache.sling</groupId>
<artifactId>org.apache.sling.dynamic-include</artifactId>
<type>jar</type>
<target>/apps/aem-demo-packages/application/install</target>
</embedded>
<dependency>
<groupId>org.apache.sling</groupId>
<artifactId>org.apache.sling.dynamic-include</artifactId>
</dependency>config.publish / org.apache.sling.dynamicinclude.Configuration~aem-demo.cfg.json
{
"include-filter.config.enabled": true,
"include-filter.config.appendSuffix": true,
"include-filter.config.add_comment": true,
"include-filter.config.disableIgnoreUrlParams": false,
"include-filter.config.extension": "html",
"include-filter.config.ignoreUrlParams": [""],
"include-filter.config.include-type": "SSI",
"include-filter.config.resource-types": [
"aem-demo/components/usernavigation",
"aem-demo/components/megamenu"
],
"include-filter.config.rewrite": false,
"include-filter.config.path": "/content/experience-fragments/aem-demo",
"include-filter.config.selector": "nocache",
"include-filter.config.required_header": "Server-Agent=Communique-Dispatcher",
"include-filter.config.ttl": ""
}
*nocache.html*. This involves adding the Includes option to the Options directive and AddOutputFilter INCLUDES .html in your virtual configuration host.conf.d / available_vhosts / aemdemo.com.vhost
<Directory "${PUBLISH_DOCROOT}">
Options Indexes FollowSymLinks Includes
AddOutputFilter INCLUDES .html
AllowOverride None
Require all granted
</Directory>.nocache.html files in the cache rules to ensure responses always come through the publisher and provide the latest content.conf.dispatcher.d / cache / client_publish_cache.any
/disable-nocache
{
/glob "*.nocache.html*"
/type "deny"
}