SonarQube Setup for AEM Development
Install SonarQube
- Pull Docker Image:
docker pull sonarqube - Create Container:
docker run -d --name sonarqube -p 9000:9000 sonarqube - Access SonarQube Web Interface: Login to http://localhost:9000 with credentials (admin / admin)
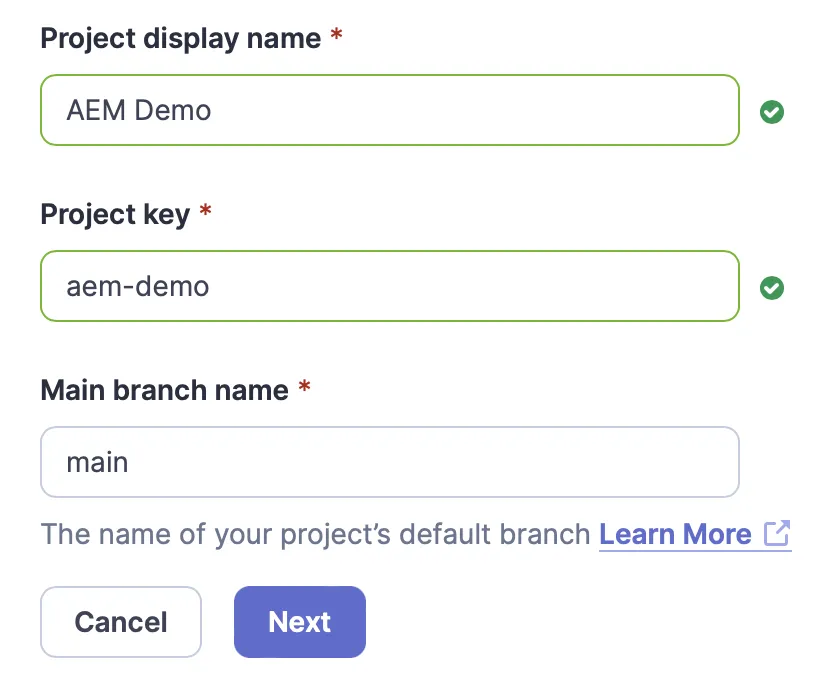
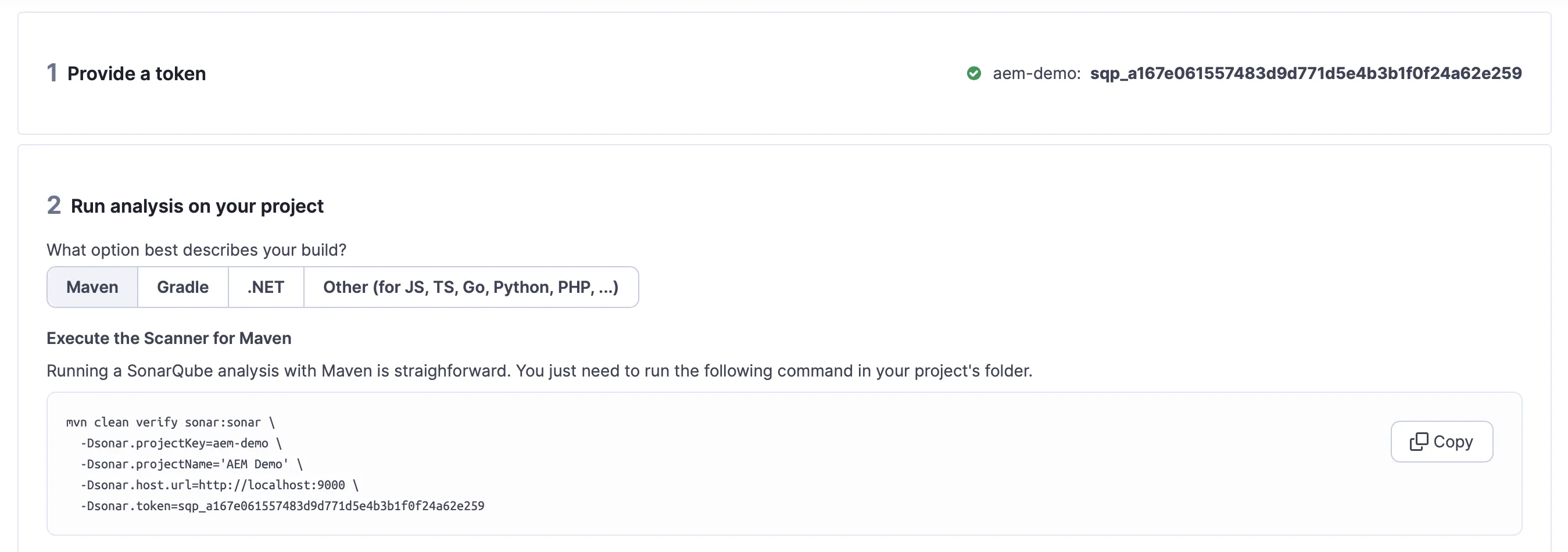
Create Project in SonarQube