AEM Dispatcher Caching Flush Strategies
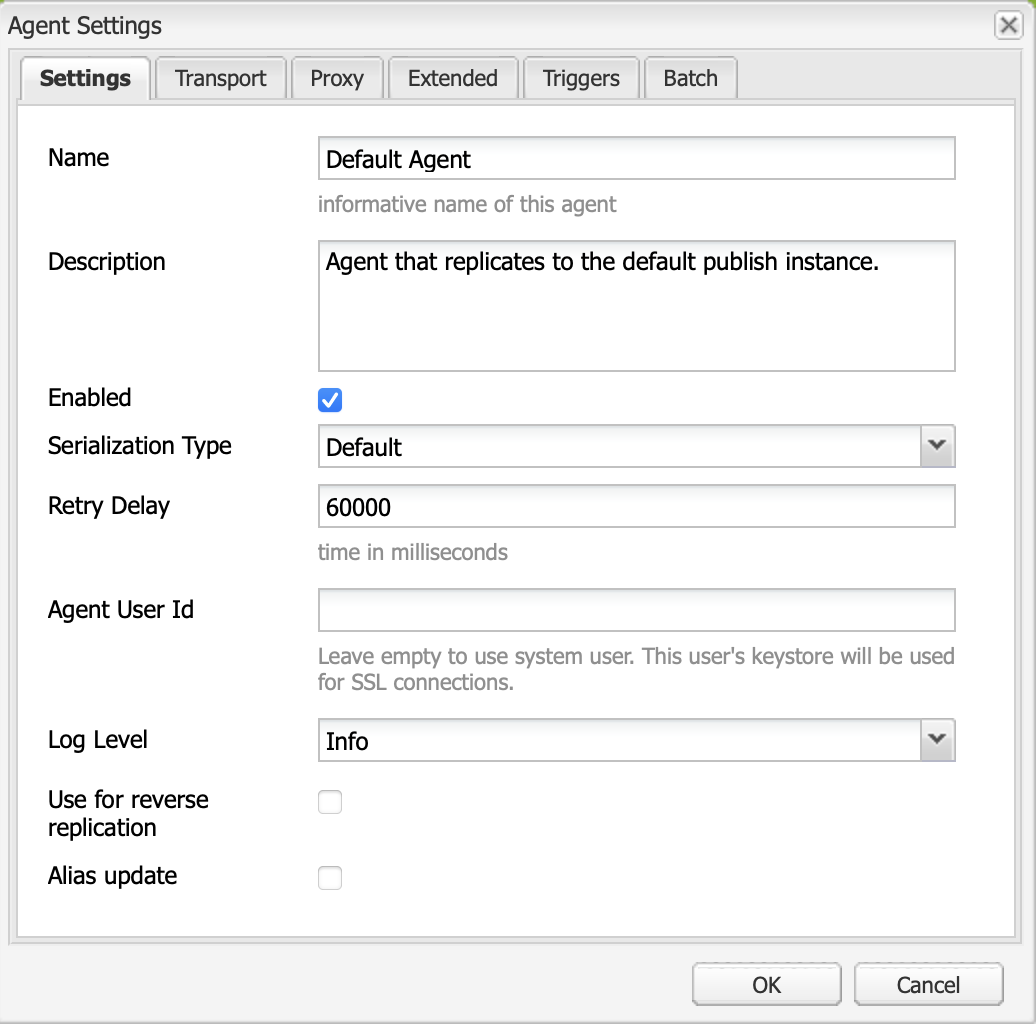
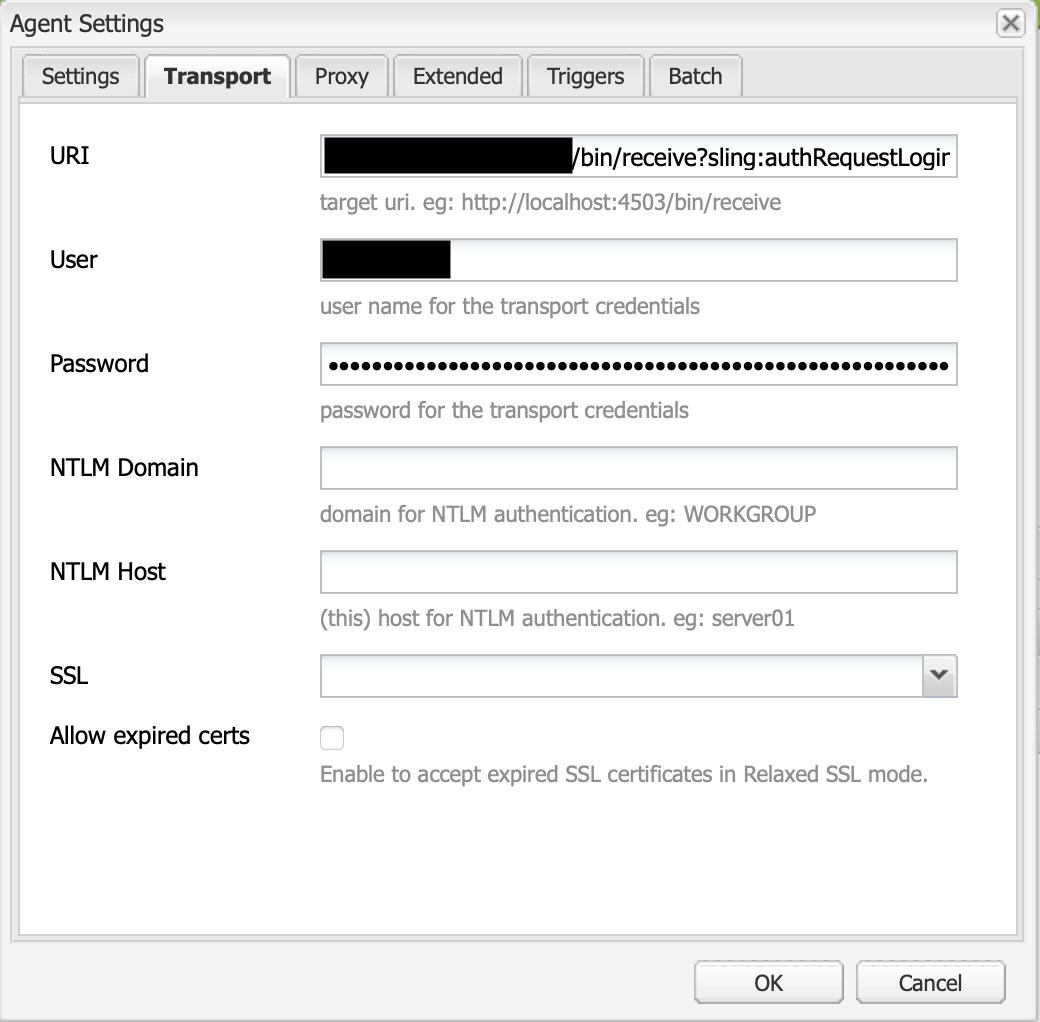
Configure Replication Agent on Author instance


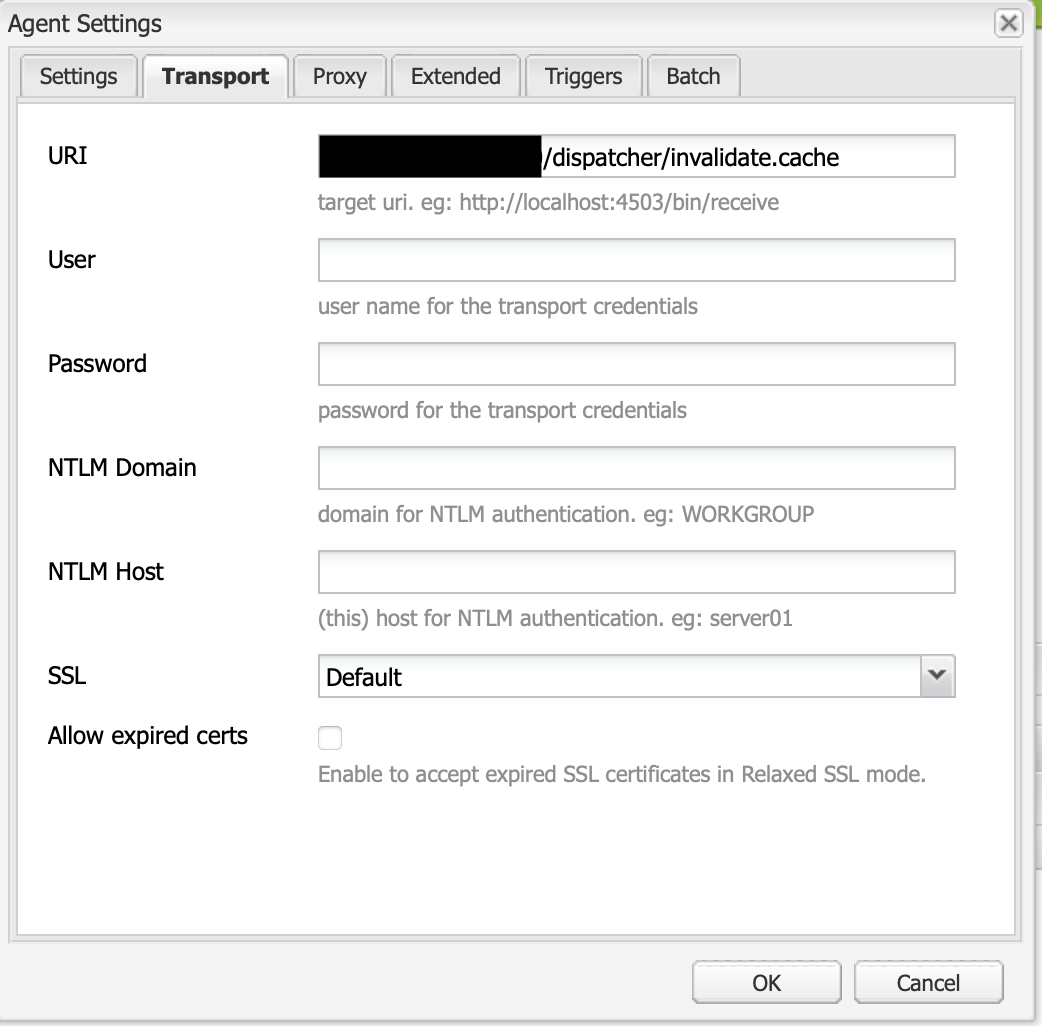
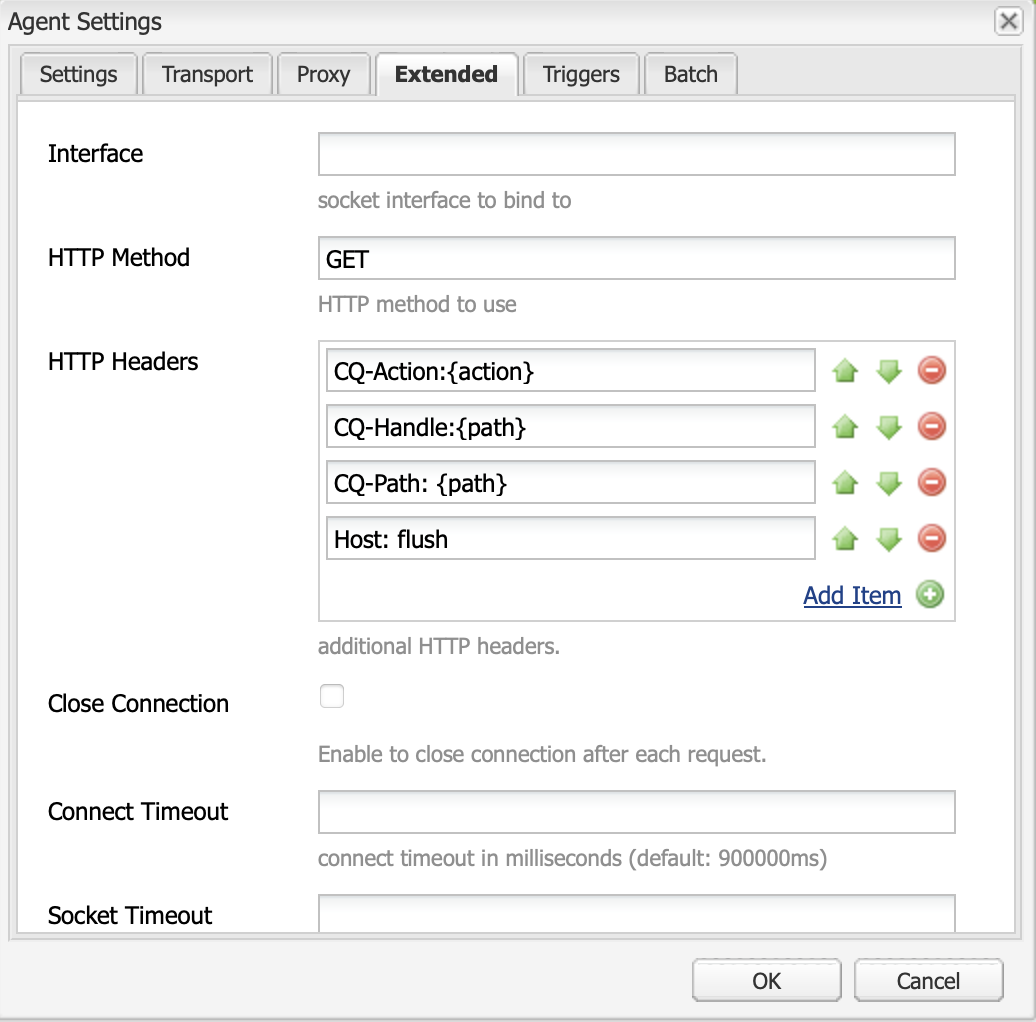
Configure Dispatcher Flush Agent on Publisher instance
Host: flush to the HTTP Headers in the Extended tab. After making these updates, use the Test Connection option to verify that the Dispatcher Flush is working correctly.

flush is added as a host in the dispatcher configuration, as shown below.available_farms / publish_flush_farm.any
/virtualhosts {
"flush"
}available_vhosts / aem_flush.vhost
ServerAlias flushcache / publish_invalidate_allowed.any
/0001 {
/glob "${PUBLISH_IP}"
/type "allow"
}Dispatcher Cache Configuration
/content/aem-demo/us/en/mobile is activated, Dispatcher removes /content/aem-demo/us/en/mobile.* files and /content/aem-demo/us/en/mobile/_jcr_content folder from the cache..stat) is touched, so its timestamp reflects the last content update. For example: if you set the statfileslevel property to 6 and a file is invalidated at level 5 then every .stat file from docroot to 5 are touched. Continuing with this example, if a file is invalidated at level 7 then every stat file from docroot to 6 are touched (since /statfileslevel = "6").available_farms / publish_farm.any
/cache {
/docroot "/mnt/var/www/html"
/statfileslevel "6"
/rules {
$include "/etc/httpd/conf.dispatcher.d/cache/publish_cache.any"
}
/invalidate {
/0000 { /glob "*" /type "deny" }
/0001 { /glob "*.html" /type "allow" }
}
}/rules property controls which documents are cacheable according to the document path.cache / publish_cache.any
/0000 { /glob "*" /type "allow" }
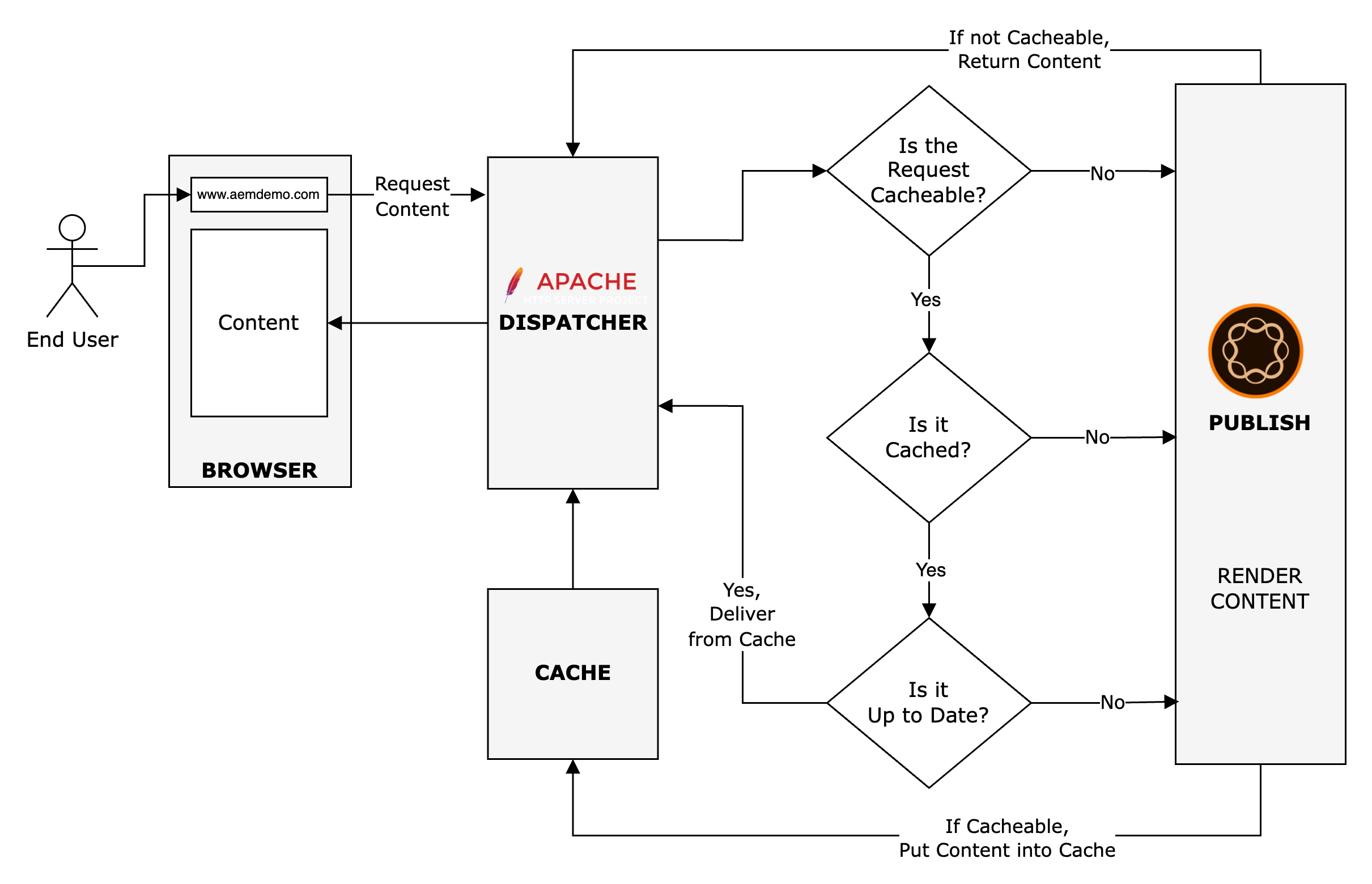
/0001 { /glob "*/private/*" /type "deny" }How Dispatcher returns Contents

- Request Cacheable: Whether content is cacheable is determined by the
/rulesdefined in the/cachesection. If the content is not cacheable, the request is forwarded to the AEM publish instance and the response is sent back to the user. - Content is Cached: Requested content path is combined with the
/docrootspecified in the/cachesection to verify if the resulting path exists in the Dispatcher. For instance, when/content/aem-demo/us/en/mobile.htmlis requested and/docrootis set to/mnt/var/www/html, the Dispatcher looks for the file at/mnt/var/www/html/content/aem-demo/us/en/mobile.html. - Content is Up to Date: During content publishing, the
.statfile's modification date is updated based on thestatfileslevelvalue. When content is later requested, the modification date of the.statfile and the requested file are compared. If the.statfile's modification date is newer, the content is fetched from the publish instance. For debugging, you can check the modification date usingdate -r {filename}, adjusting the filename as needed based on your current directory.